La búsqueda en un eCommerce: cómo hacer felices a los usuarios y aumentar la conversión
Con un objetivo claro en mente – vitrinear por una cómoda blanca – estuvimos revisando algunos sitios eCommerce nacionales. Pero ahora no haremos un análisis exhaustivo de la experiencia de vitrineo/compras en línea, ya que nos interesa más abordar el caso particular del resultado de búsqueda.
Con ese objetivo, aquí queremos mostrar algunas buenas prácticas para que la búsqueda en un catálogo eCommerce sea una experiencia de navegación agradable y que optimice la conversión:
1. Buscador visible e indexando todos los productos
El buscador debería encontrarse en todas las páginas, siempre en el mismo lugar, y debería indexar todos los productos.
Veamos cómo nos fue en nuestro afán de encontrar una cómoda blanca.
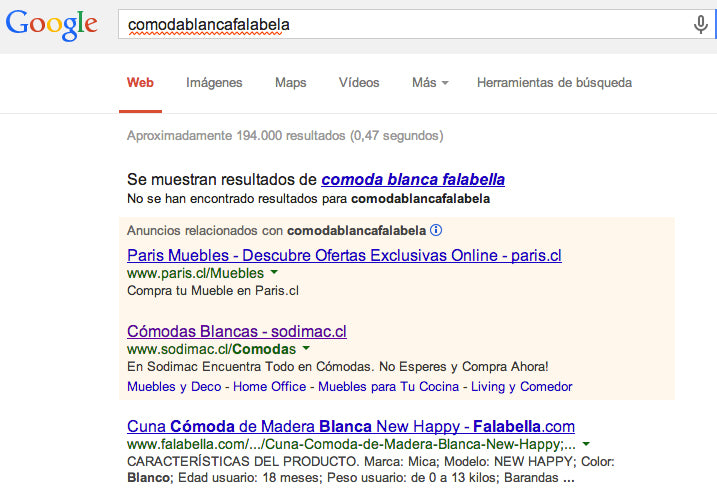
Comparando las búsquedas para la palabra “cómoda” con “comoda” en un primer sitio, observamos una diferencia importante en la cantidad de productos encontrados: 21 para “cómoda” versus 7 para “comoda”.
2. Buscador predictivo
Nadie será castigado por no tener uno, pero tenerlo es claramente un plus para facilitar la búsqueda. El segundo sitio tiene incorporado un buscador predictivo y al parecer funciona en todas las páginas… menos la home. Pensamos que en el tercer sitio nos iría mejor, ya que francamente nos gustó el buscador predictivo, que además consideraba la tilde. Ahora bien, al hacer clic en las categorías sugeridas por el buscador, nos encontramos con un error 500 (un error de servidor, para los menos “técnicos”).
3. Manejo adecuado de la página “0 resultados”
Nueva mala noticia de nuestra búsqueda de cómoda: en dos de los cinco sitios visitados el buscador no arroja resultados al buscar por palabras con tilde. Es aquí donde el usuario puede abandonar el sitio e ir a vitrinear en la web de la competencia, pensando que el sitio actual no tiene nada que ofrecerle.
¿Cómo sería una buena página de resultado para “0 resultados”?:

4. Buen uso de los filtros en la página de resultados
Porque la búsqueda no termina con la primera página de resultados, es fundamental poder navegar con facilidad usando los filtros. Por ejemplo, en el cuarto sitio, después de haber dejado la pestaña inactiva durante unos minutos, no pudimos seguir con la búsqueda ya que al hacer clic en el filtro “Cómodas”, el sitio llevaba a la sección “Moda”.
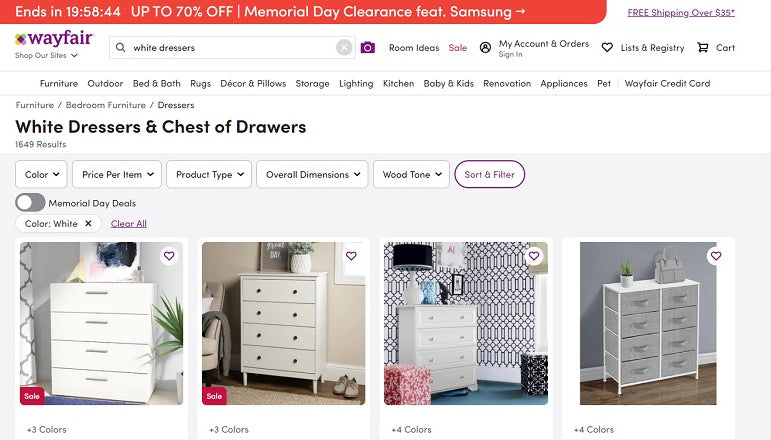
En el quinto sitio observamos dos colores distintos: Blanco y blanco (!), por un total de 4 cómodas, cuando en realidad un simple conteo nos permitió visualizar 8 cómodas blancas.
5. Anticipar los “errores” del usuario
Escribir con o sin tilde, con o sin doble l o r, no dejar espacio entre dos palabras, son errores típicos de los usuarios que el buscador debería anticipar.
6. Capacitar bien a la persona que administra el catálogo
Parece obvio pero no lo es necesariamente. El sitio puede tener un catálogo potente, con muchas funcionalidades e incluso ser usable. Sin embargo, si la persona que lo administra no tiene claro su rol y la importancia de llenar bien todos los campos – o de no crear colores como “Blanco”, cuando “blanco” ya existe, por ejemplo – cualquier detalle podría impactar la experiencia del usuario y significar una baja en la conversión.
7. Pensar en la experiencia omnicanal y velar además por la coordinación marketing – web
Suena complicado pero no lo es. Tomemos el ejemplo de una publicidad de la red de búsqueda de Google (Google Ads) donde una empresa ofrece hasta un 60 % de descuento en una cómoda. ¿Qué pasa al hacer clic en el primer aviso? Llegamos a la página de ofertas en muebles, donde no hay ninguna cómoda a primera vista y el filtro tampoco permite buscar por categoría. Revisando todas las ofertas, finalmente confirmamos que no había ninguna cómoda en oferta, ni siquiera en la segunda página de resultados.
Buenas prácticas
Para ejemplificar, les dejamos unos sitios eCommerce de muebles que ofrecen una experiencia de búsqueda superior:
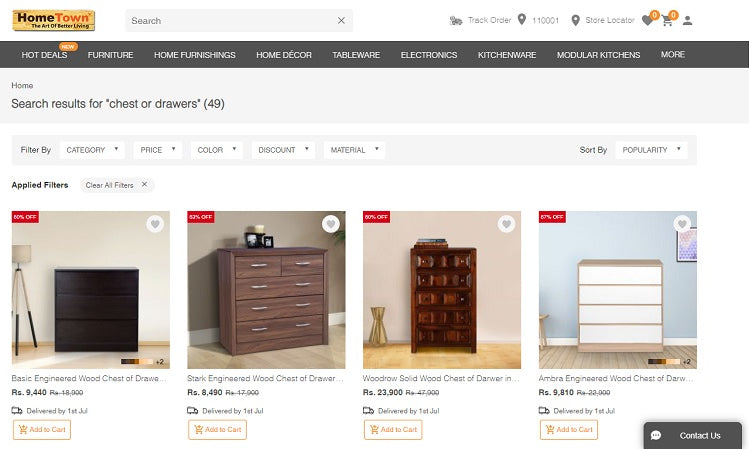
- Buscador predictivo funcionando adecuadamente.
- La zona de filtros es fija, lo que permite visualizarla permanentemente incluso haciendo scroll.
- El filtro de colores incorpora pastillas de color, facilitando así la identificación del color buscado.
- El filtro de precio ocupa poco espacio. Ojo que los botones deslizantes requieren mucho cuidado al ser implementados en mobile/tablet ya que en pantallas chicas y con poca sensibilidad, pueden generar frustración. Incluye un filtro por material.
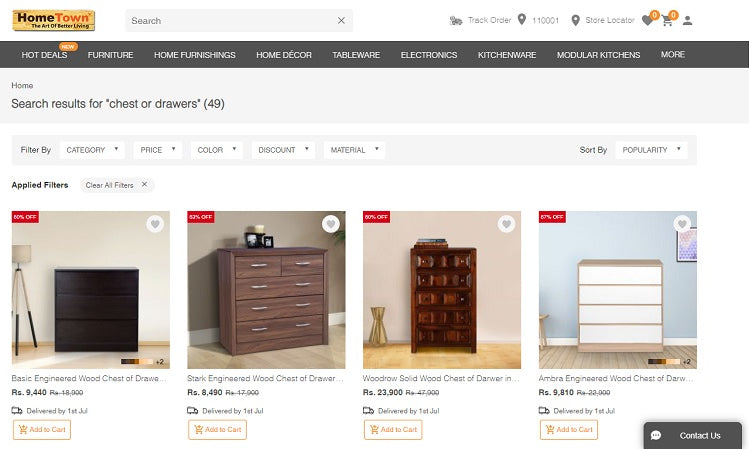
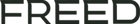
- La palabra buscada está citada entre comillas.
- Como bonus track, los precios en oferta están muy bien destacados.

- Como en el caso anterior, el buscador interpreta bien conjuntos de palabras clave con el tipo de mueble + atributo.
- La palabra buscada está citada entre comillas.
- El filtro de colores incorpora pastillas de color.
- Nos gusta la posibilidad de visualizar solo imágenes, sin detalles, opcional obviamente.






Dejar un comentario